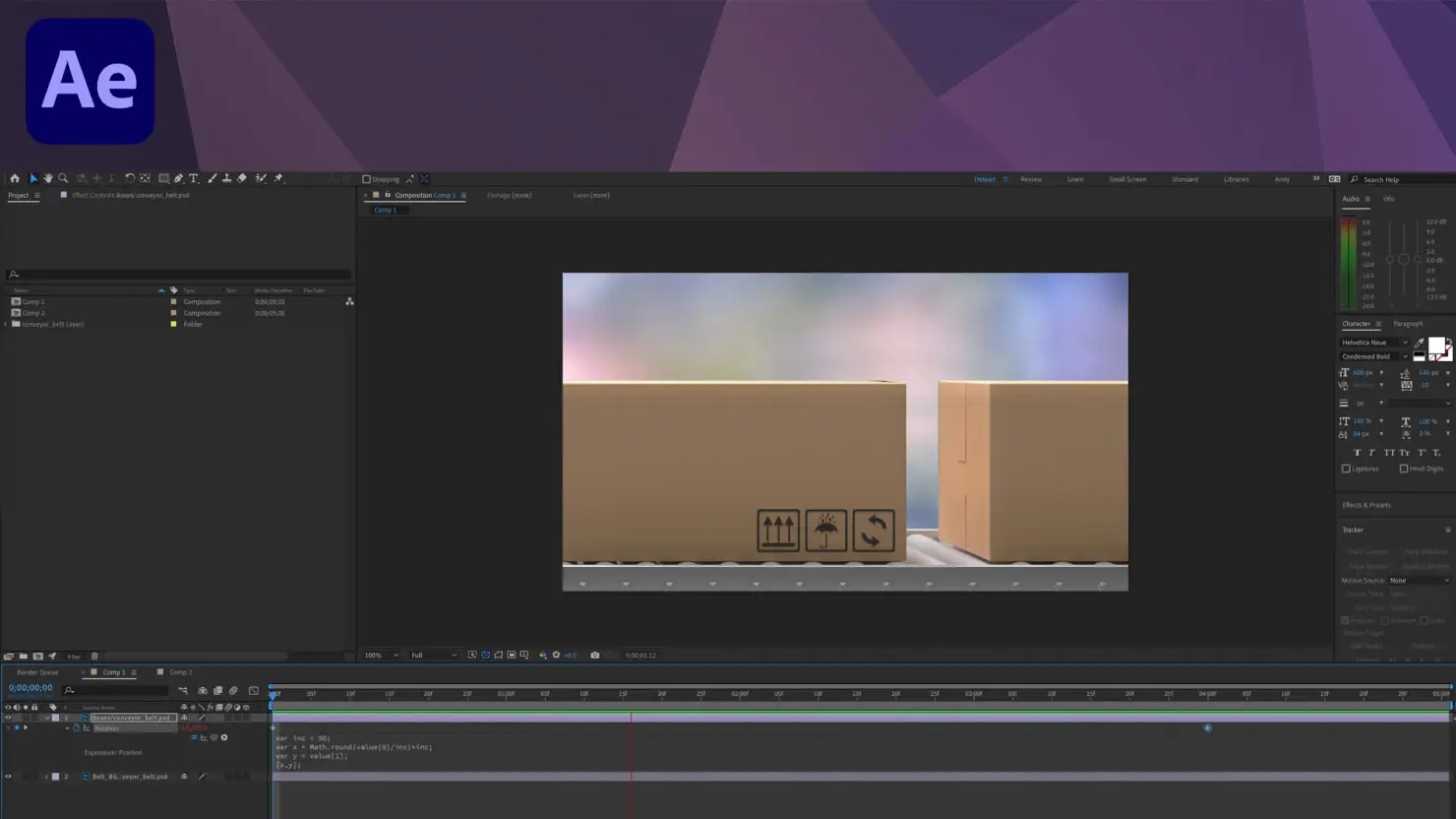
To accomplish incremented movement (or stop-motion effects in After Effects), we can create a position expression by taking the rounded value divided by our desired increment, multiplying back by this value, and returning the resultant output as our value. This spaced-out movement coincides with our desired increment – keyframes set for motion can then help modify our increment variable to increase or decrease this stop-motion/increment effect as needed.
In this video example using images from Envato Elements, we will only focus on the X position. To do so, we create an increment variable called “inc”. Since we’re dealing with position, the initial state for both positions is “0” in brackets; and since Y can remain unchanged we set it equal to itself which corresponds with 1 in brackets – after this we return both as arrays.
Variable inc = 50 and variable x = Math.round(value[0]/inc).
Var y = Value(1) If the same formula were to be applied to move the Y coordinate, one could simply substitute Value[1] instead of X in its formula to move that position as well.
To control rotation, the expression would be similar: create a variable for spin called “spin”, apply this expression and set rotation key frames accordingly for desired increments of movement. Enjoy incremental movements!
Variable Increment = 50 (incremental incrementation). Spinner Function (Math.Round(value/inc)*inc;)
Adjust the increment variable to speed or slow your movement.